Как создать лендинг?
Создание новой посадочной страницы состоит из 3 шагов.
Подробно рассмотрим каждый из них.
Шаг 1. Создание лендинга.
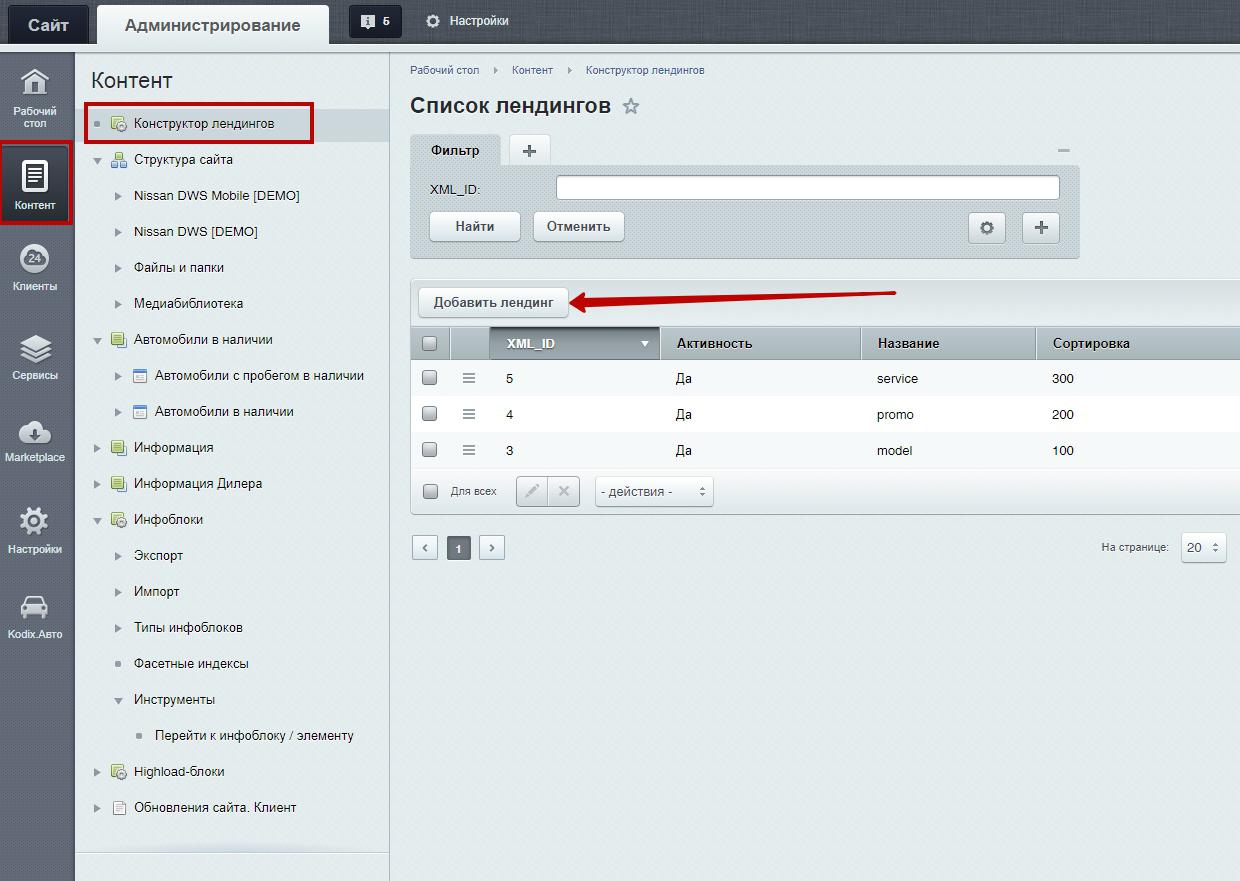
Для того, чтобы создать лендинг, откройте раздел "Контент" -> "Конструктор лендингов" и нажмите кнопку "Добавить лендинг":

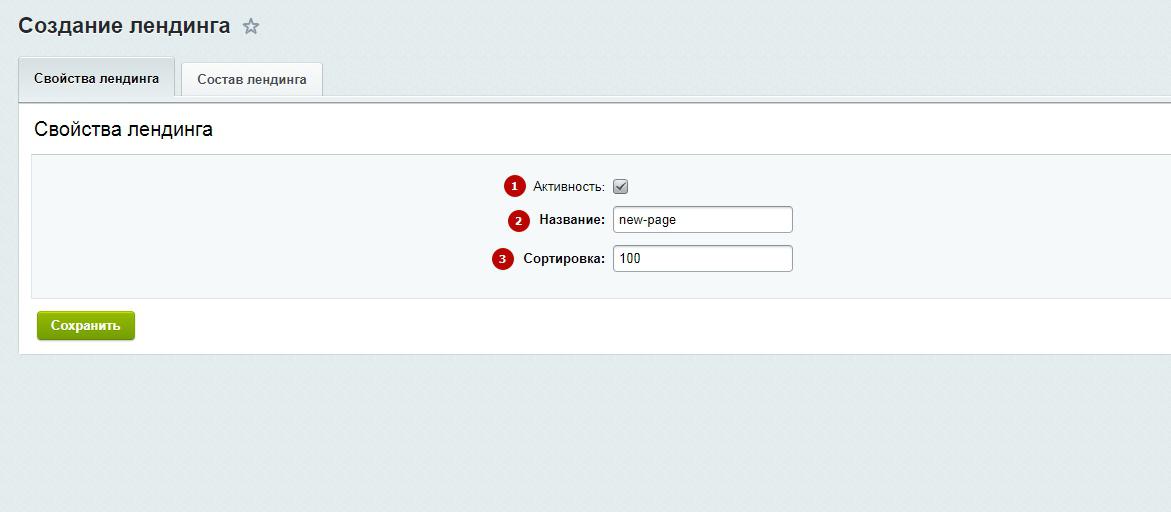
В открывшемся окне вы увидите несколько настроек:
- Активность - отвечает за вывод лендинга на сайте. Если эту галочку не устанавливать, лендинг не будет выводиться в публичной части сайта.
- Название - название будет использоваться в дальнейшем только в административной части сайта.
- Сортировка - отвечает за порядок вывода лендингов в общем списке в административной части сайта.

После завершения данных настроек, нажимаем на "Сохранить".
Шаг 2. Создание страницы для размещения лендинга.
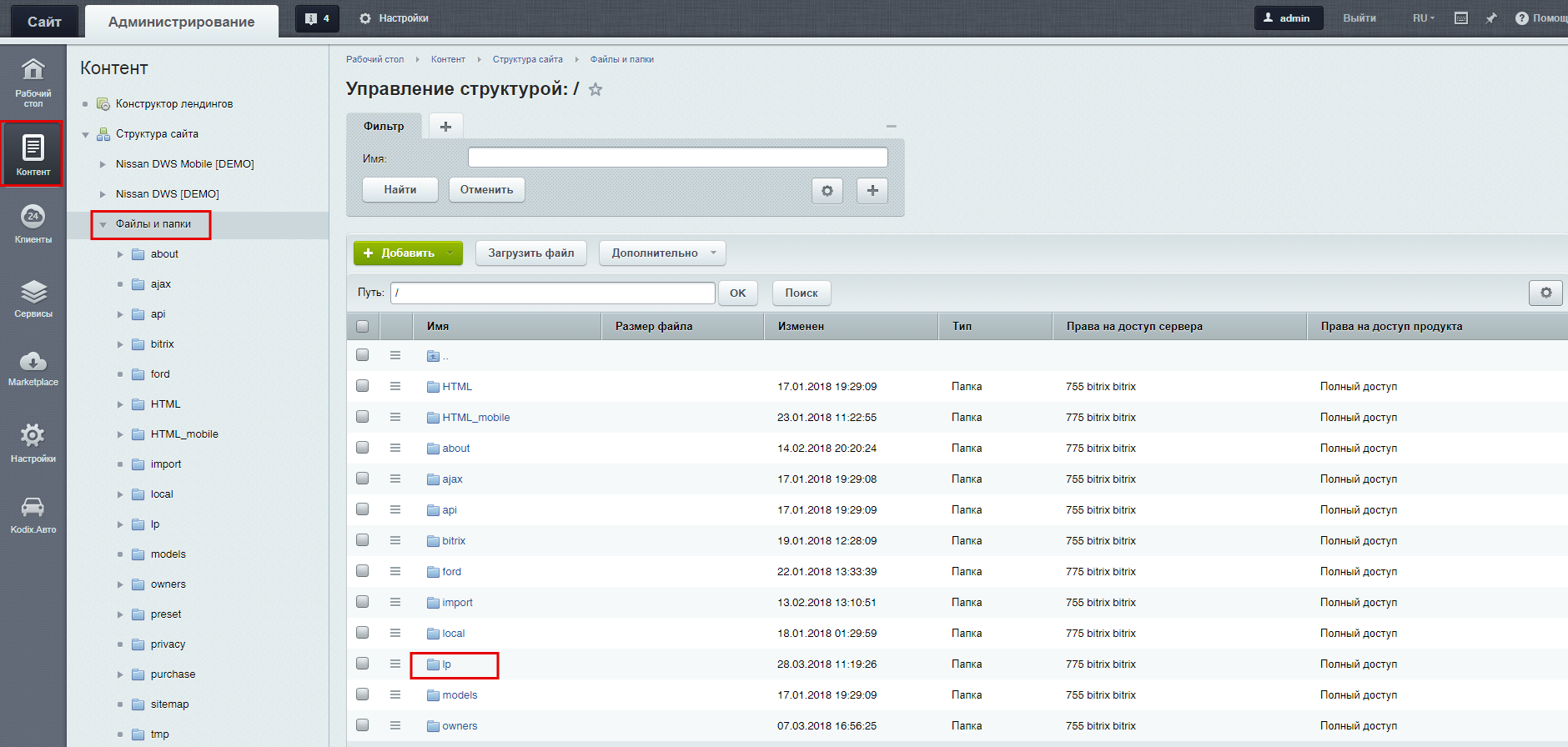
Для того, чтобы вывести лендинг на сайт, для него необходимо создать отдельную страницу. Для этого зайдем в раздел "Контент"-> "Файлы и папки" -> Папка "lp":

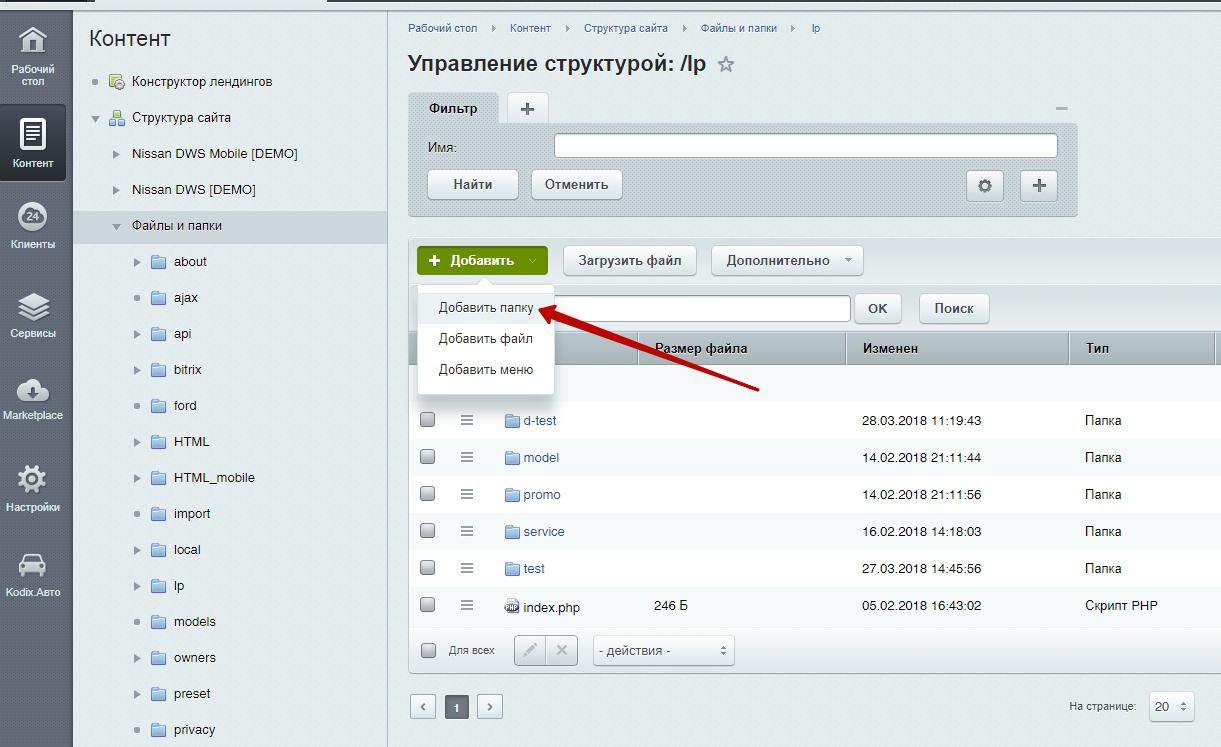
В указанной папке нажимаем кнопку "Добавить" и выбираем "Добавить папку".

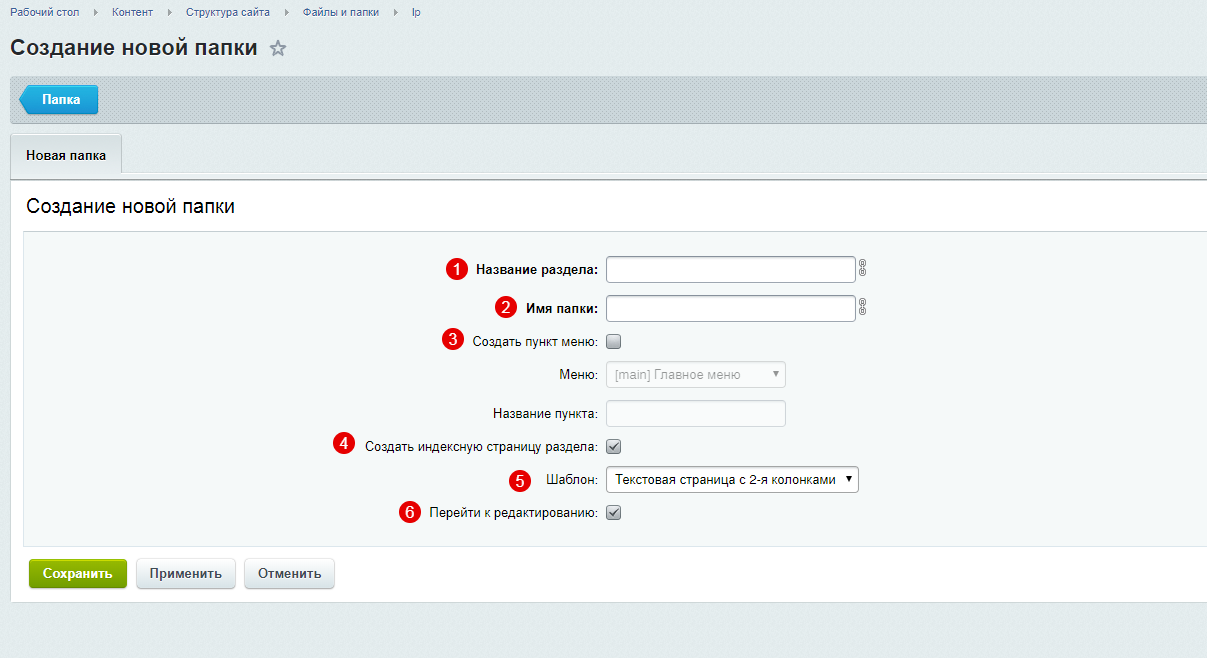
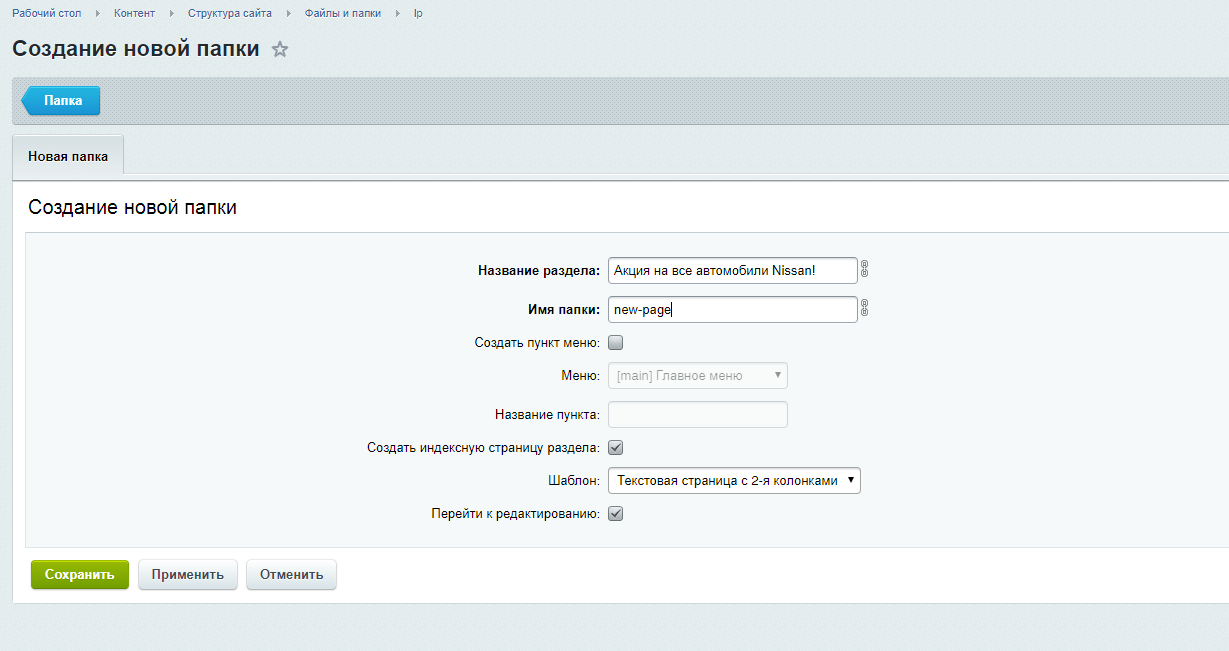
В открывшемся окне представлены настройки папки:
- Название раздела - введите название для будущего раздела, например, "Акция на все автомобили Nissan".
- Имя папки - заполняется только латинскими буквами, будет использоваться для формирования адреса страницы.
- Создать пункт меню - данная галочка должна быть отключена.
- Создать индексную страницу раздела - данная галочка должна быть установлена, она отвечает за создание самой страницы.
- Шаблон - поле заполнять не требуется.
- Перейти к редактированию - если данная галочка установлена, после сохранения всех настроек мы попадем в интерфейс редактирования содержимого страницы. Рекомендуем установить эту галочку, так как нам понадобится внести изменения в страницу.


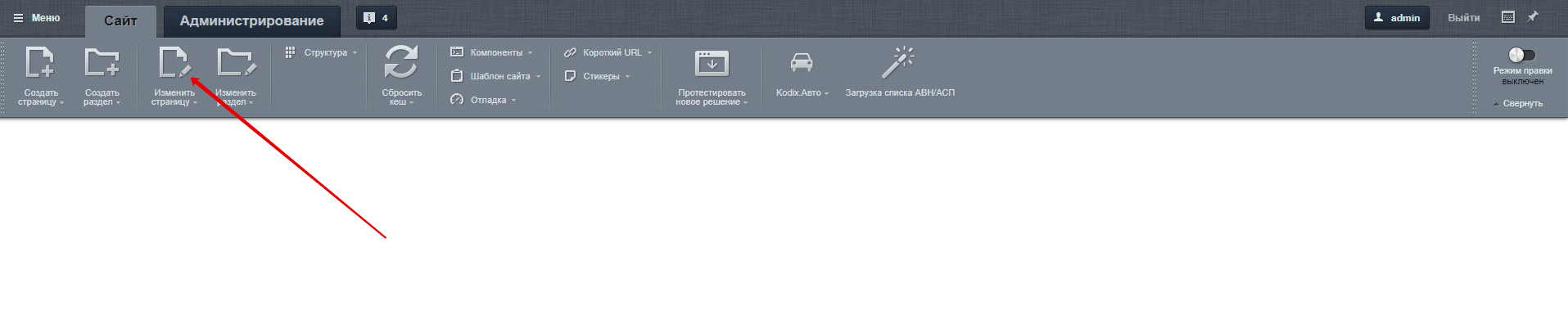
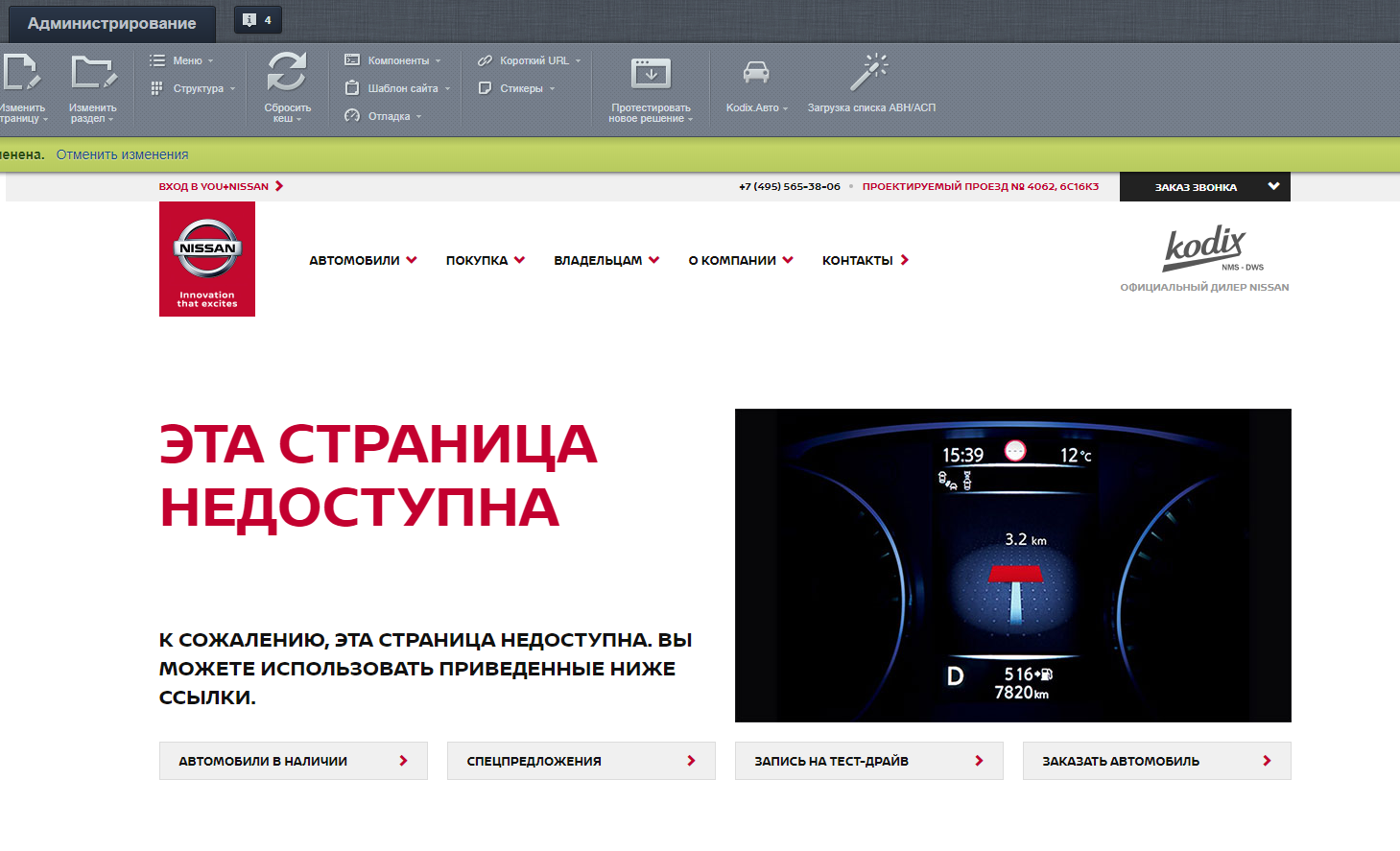
После внесения всех изменений сохраняем страницу и попадаем в интерфейс редактирования страницы. Также, в него можно попасть из публичной части сайта, введя в адресную строку после домена сайта адрес страницы, например, в нашем случае - /lp/new-page/. На панели алминистрирования необходимо нажать кнопку "Изменить страницу":

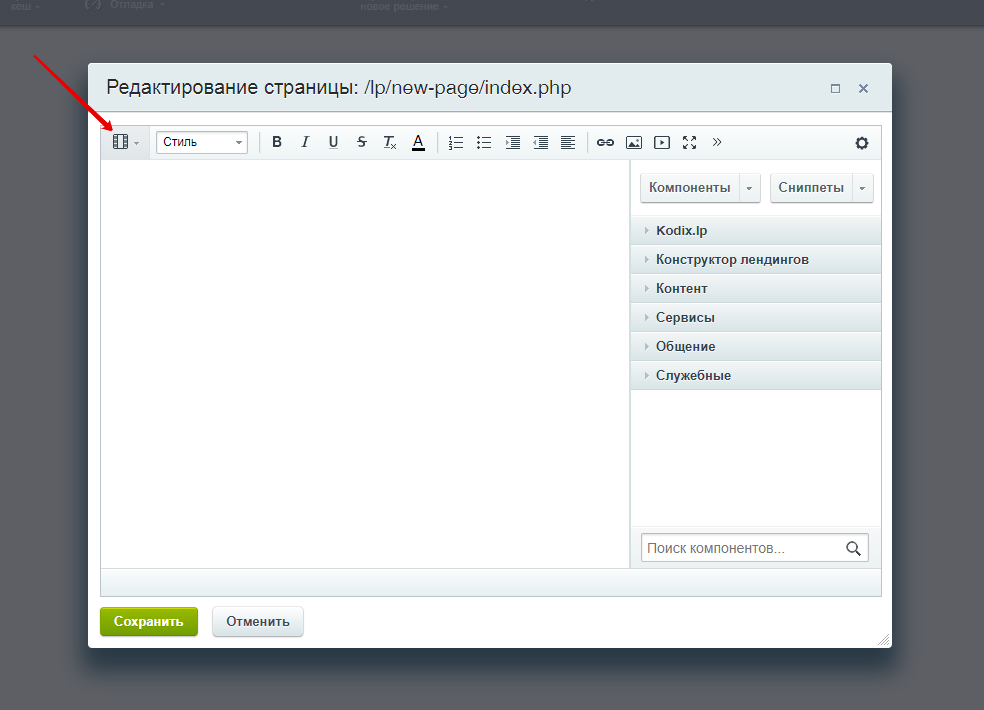
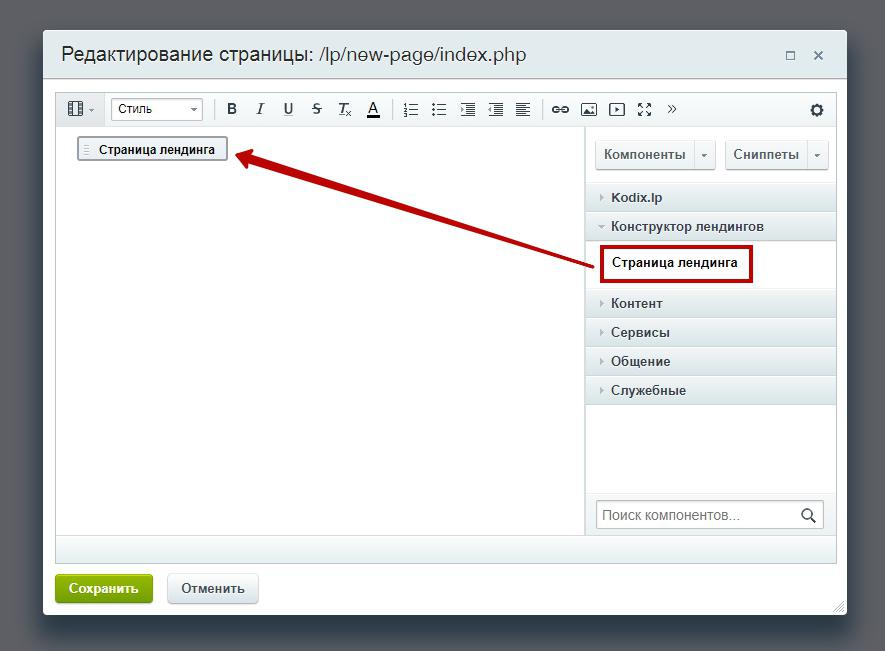
Откроется всплывающее окно с интерфейсом редактирования. Убедитесь, что у вас включен режим визуального редактора:

Справа в панели компонентов найдите раздел "Конструктор лендингов" и компонент "Страница лендинга", перетащите компонент в область редактирования, зажав левую клавишу мыши:

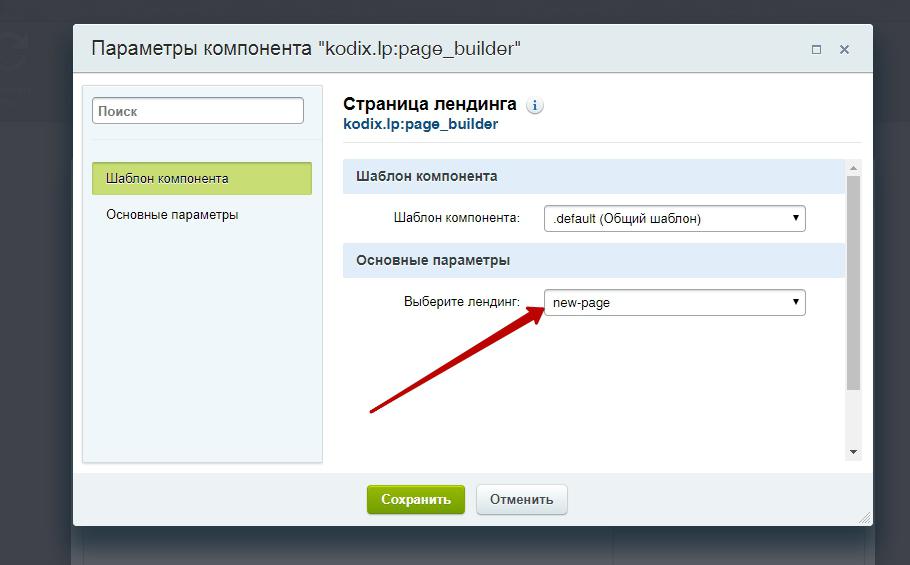
После этого откроется окно с настройками компонента (если оно не открылось, кликните дважды по иконке компонента).
В поле "Выберите лендинг" устанавливаем лендинг, который мы создали в первом шаге:

Сохраняем изменения. Теперь при переходе на страницу нашего лендинга мы видим, что страница недоступна, и это нормально:

Шаг 3. Наполнение лендинга.
Теперь нам необходимо наполнить наш лендинг контентом.
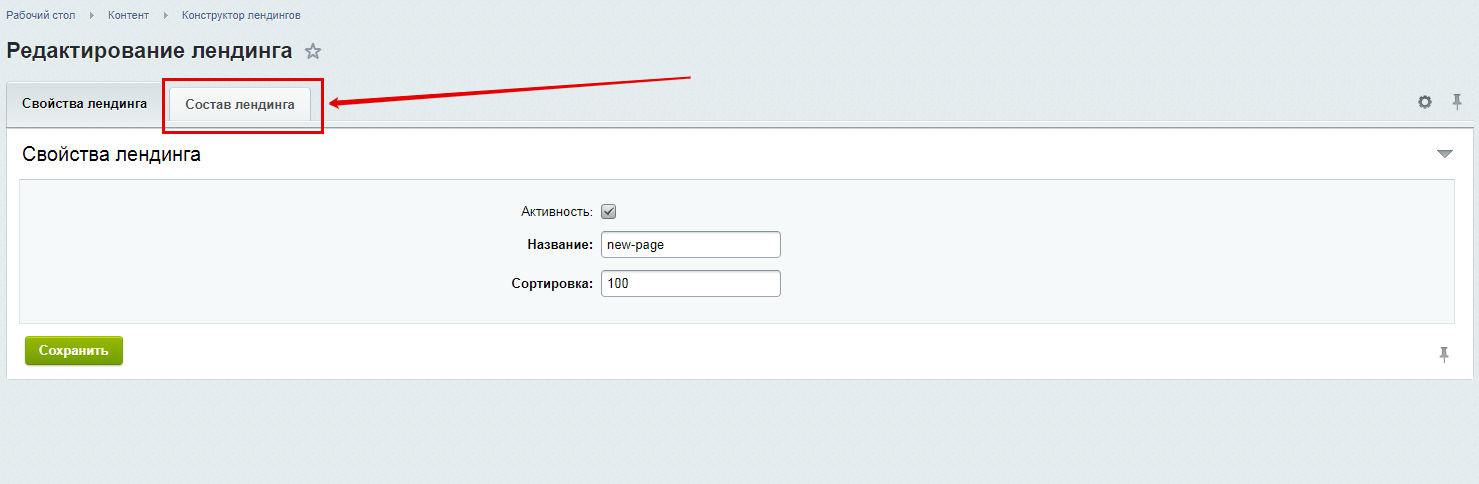
Для этого возвращаемся в раздел "Контент" -> "Конструктор лендингов" и открываем наш лендинг. Как видите, в настройках лендинга у нас есть вторая вкладка под названием "Состав лендинга", именно она отвечает за контент, который будет выводиться на странице:

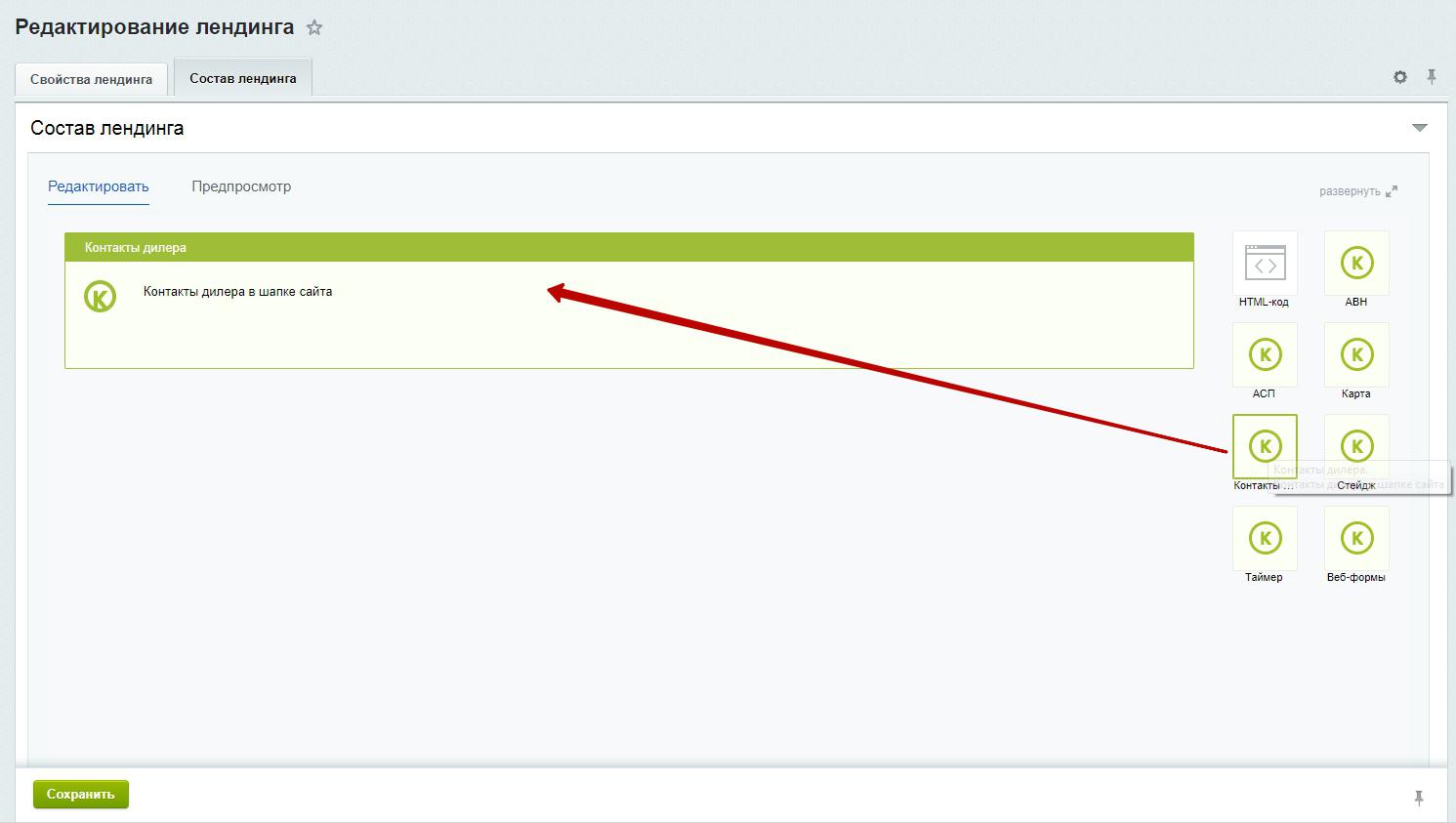
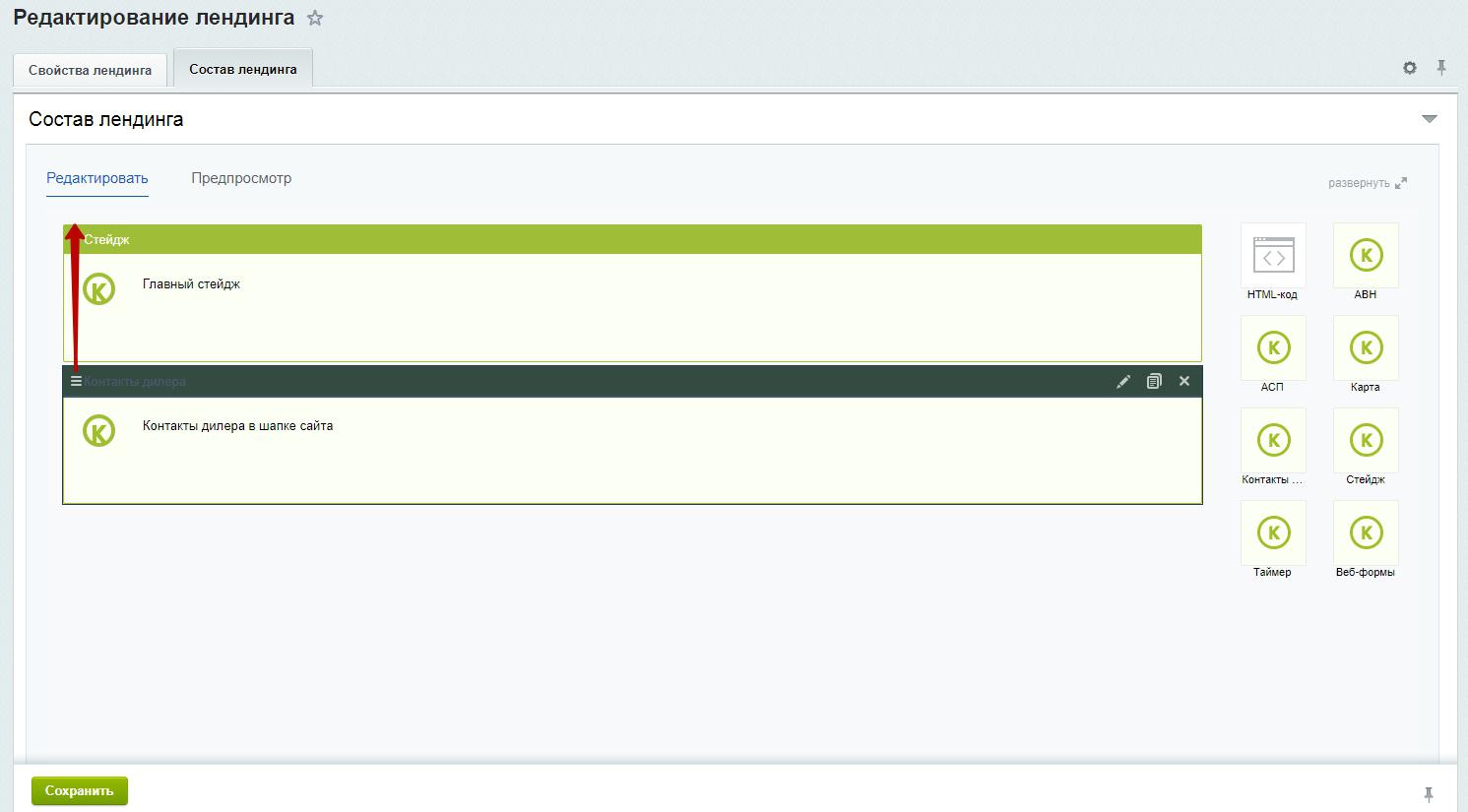
Перейдем на эту вкладку. Здесь находится интерфейс редактирования. Лендинги собираются из блоков, список которых вы можете видеть справа. Каждый блок может выводить свою информацию. На страницу они добавляются путем перетаскивания из правой панели в область редактирования. Чтобы поменять блоки местами, их достаточно перетащить:


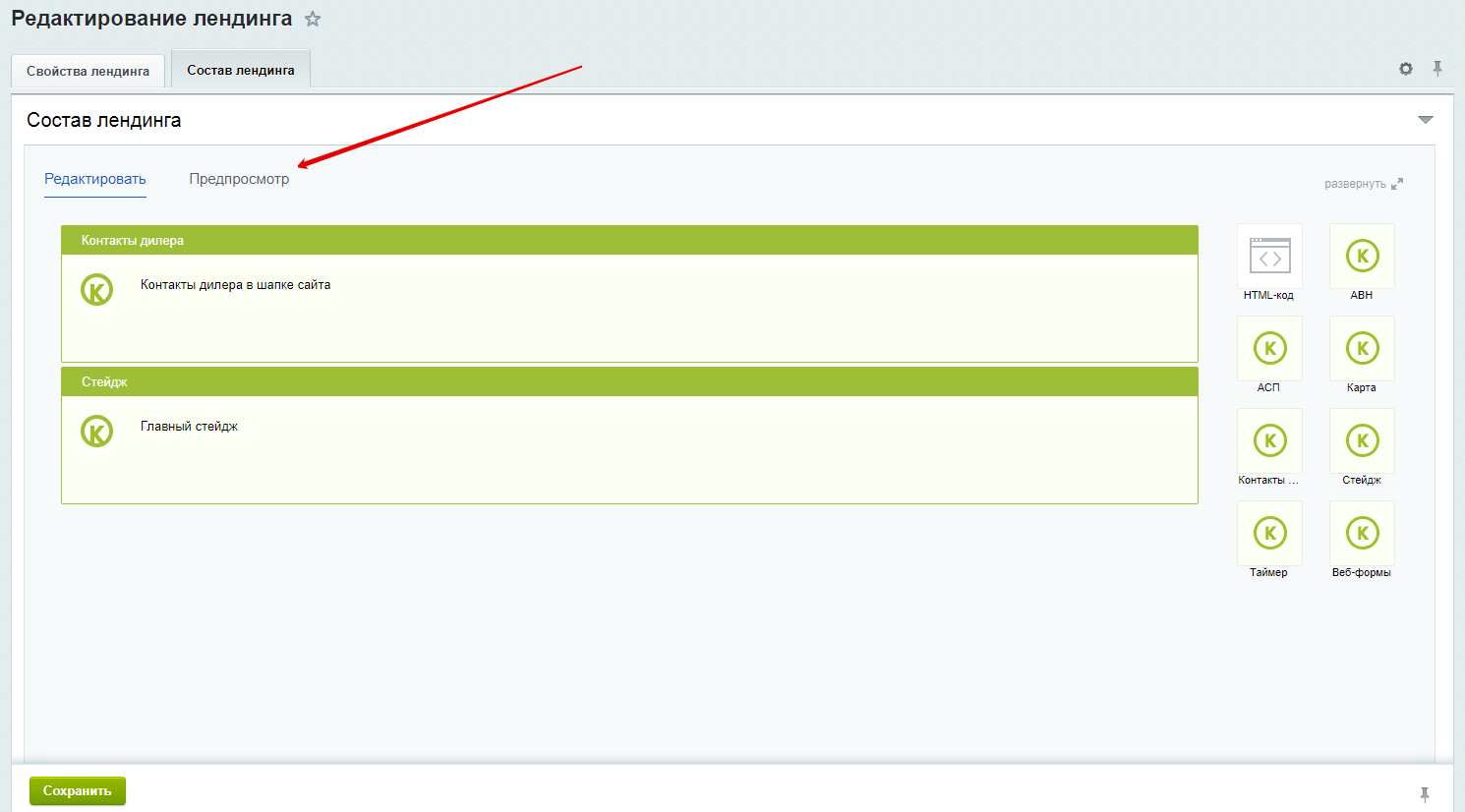
Чтобы посмотреть, как страница будет выглядеть в публичной части сайта, воспользуйтесь вкладкой "Предпросмотр":

Собрав свой лендинг, сохраните изменения. После этого лендинг будет доступен в публичной части сайта.
Сервис поддержки клиентов работает на платформе UserEcho
