Динамически обновляемые вставки в текст (плейсхолдеры)
Плейсхолдеры — это функционал, который позволяет вставлять динамические блоки информации на любые статические или динамические страницы сайта (в спецпредложение, новость, лендинг или любую другую страницу).
Вы можете забыть о неактуальной информации на статических страницах сайта — карточка модели или автомобиля в наличии, минимальная рекомендуемая цена модели, адрес и телефон дилерского центра — теперь все это может обновляться автоматически.
Теперь вы можете в разные части сайта вставлять небольшие коды, которые не только будут выводить необходимую вам информацию на нужную страницу, но и автоматически актуализируют ее на данной странице.
Все коды записываются в формате #DWS_PLACEHOLDER_ТИП[параметр]:допсвойство#.
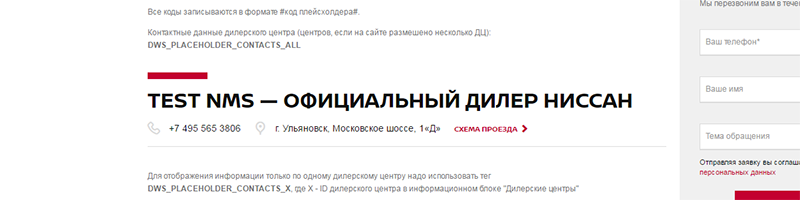
Контактные данные дилерского центра:
(центров, если на сайте размешено несколько ДЦ)

#DWS_PLACEHOLDER_CONTACTS[ALL]#
Для отображения информации только по одному дилерскому центру надо использовать тег
#DWS_PLACEHOLDER_CONTACTS_[Х]#, где Х - ID дилерского центра в информационном блоке "Дилерские центры"

Мы рекомендуем добавлять контактные данные в новости и акции именно таким образом, т.к. адрес и телефон будет автоматически размечен микроразметкой, а при использовании коллтрекинга - номер будет автоматически подменен вашим сервисом.
Для добавления номера телефона без дополнительного форматирования воспользуйтесь кодом:
#DWS_PLACEHOLDER_CONTACTS[1]:phone# или
#DWS_PLACEHOLDER_CONTACTS[ALL]:phone#

Цена модели:
Например, мы хотим вынести в заголовок "Nissan Qashqai в нашем дилерском центре" минимальную цену на автомобиль, для добавления в текст актуальной цены на модель используйте специальную метку:#DWS_PLACEHOLDER_MODELPRICES[XXX]#, где ХХХ - внешний код модели (адрес страницы после /models/) и в текст будет автоматически добавлена актуальная минимальная цена на модель по текущему прайс-листу (с указанием от)
Также можно указать сразу несколько моделей, в таком случае будет сформирован список с ценами актуальных моделей:
#DWS_PLACEHOLDER_MODELPRICES[patrol][juke][almera][tiida]#

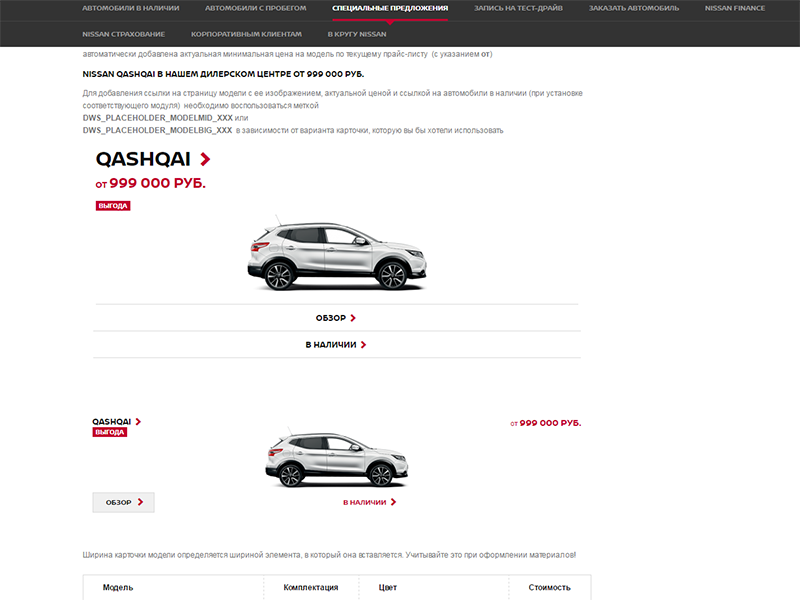
Nissan Qashqai в нашем дилерском центре#DWS_PLACEHOLDER_MODELPRICES[qashqai]#

Карточка модели:
Для добавления ссылки на страницу модели с ее изображением, актуальной ценой и ссылкой на автомобили в наличии (при установке соответствующего модуля) необходимо воспользоваться меткой#DWS_PLACEHOLDER_MODELCARD[ХХХ]:big# или
#DWS_PLACEHOLDER_MODELCARD[ХХХ]# в зависимости от варианта карточки, которую вы бы хотели использовать

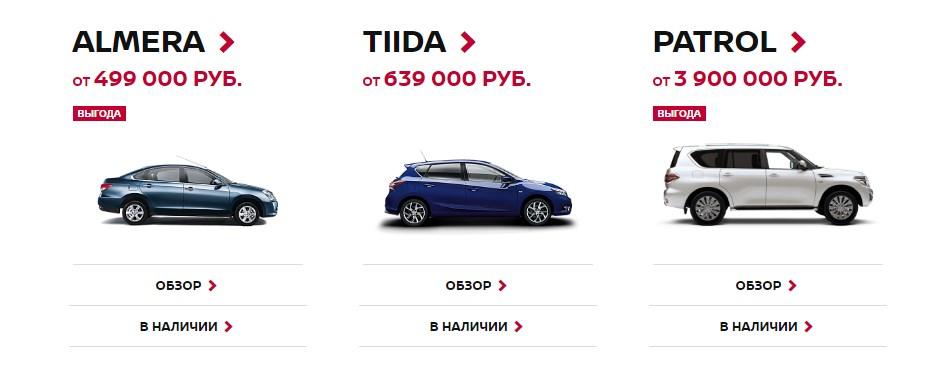
Чтобы добавить сразу несколько карточек моделей, код можно указать следующим образом:
#DWS_PLACEHOLDER_MODELCARD[patrol][juke][almera][tiida]:big#
Обращаем ваше внимание, что показываются только Актуальные модели. Для показа предложения по архивным моделям из наличия, воспользуйтесь карточкой Авто в наличии.

Автомобили в наличии:
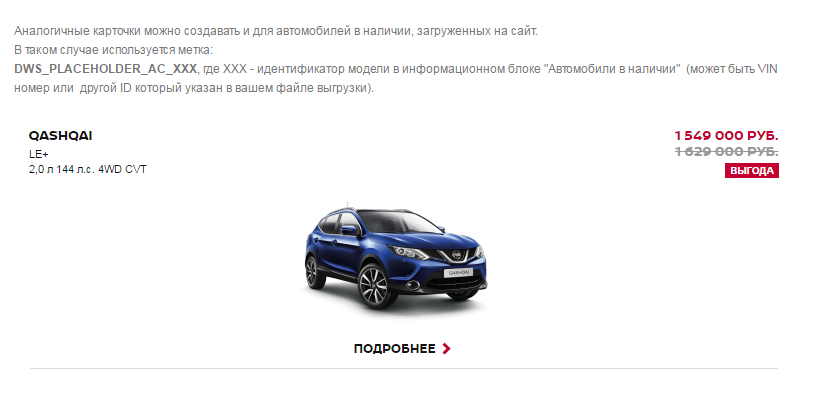
Аналогичные карточки можно создавать и для автомобилей в наличии, загруженных на сайт.
В таком случае используется метка: #DWS_PLACEHOLDER_AC[ХХХ]#,
где ХХХ - идентификатор модели в информационном блоке "Автомобили в наличии" (может быть VIN номер или другой ID который указан в вашем файле выгрузки).
#DWS_PLACEHOLDER_AC[U1364362]#

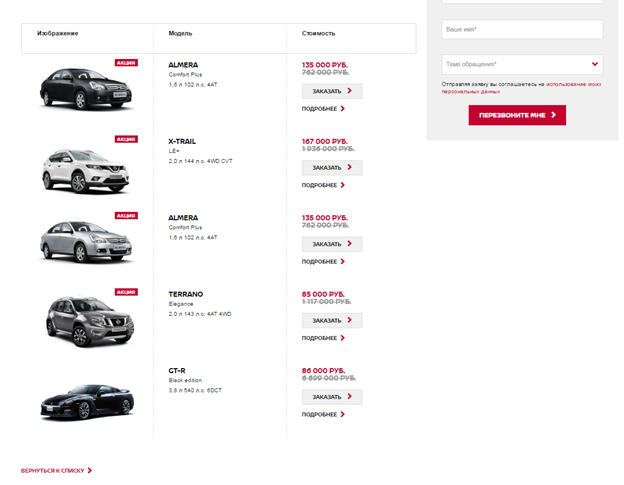
Мы также подготовили специальный формат плейсхолдера. который позволит вам в несколько кликов создать интерактивную автоматически обновляющуюся таблицу автомобилей в наличии.
Lля добавления в акцию таблицы с автомобилями в наличии вставьте на страницу следующий тег:#DWS_PLACEHOLDER_AC[авто1][авто2][авто3]:table#.
Вместо "авто1" необходимо подставить ID автомобиля на сайте.
Посмотреть эту информацию вы можете в блоке «автомобили в наличии» (в большинстве случаев это будет номер в вашей внутренней системе учета).
Результатом станет таблица. Если автомобиль из списка будет удален с сайта, например продан клиенту, то он автоматически исчезнет и со страницы со спецпредложением.

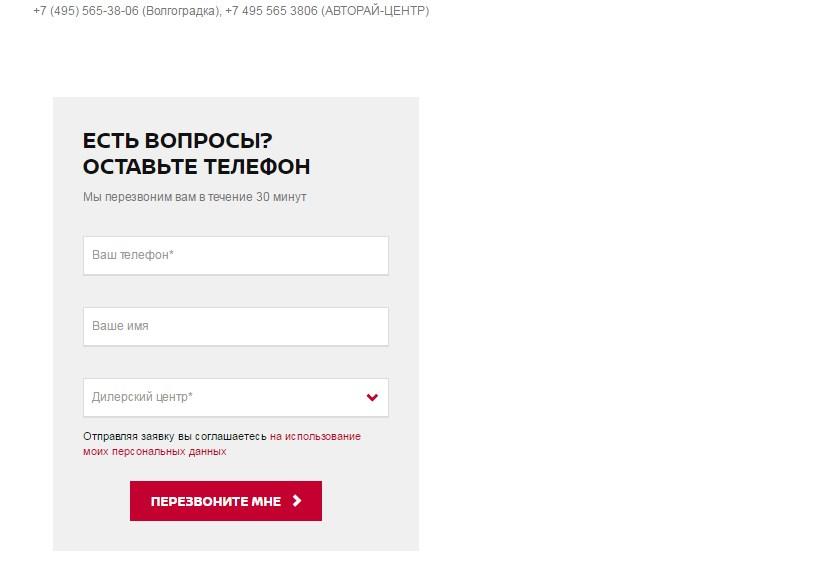
Добавление одной из стандартных форм системы на страницу достаточно :
Ввести код: #DWS_PLACEHOLDER_FORM[XXX]# где XXX - символьный идентификатор формы, который можно посмотреть на странице Сервисы>Веб-формы->Настройка форм.
По умолчанию, форма также занимает всю ширину элемента, в котором вы ее размещаете, поэтому мы рекомендуем воспользоваться следующим шаблоном:
<div class="inside_wrapper">
<div class="container_12">
<div class="grid_4">
#DWS_PLACEHOLDER_FORM[CALLBACK]:popup#</div>
</div>
</div>

Сервис поддержки клиентов работает на платформе UserEcho
