Создание и редактирование Стейджей (Баннеров на главной странице)
Добавление нового стейджа (баннера) на главную страницу сайта

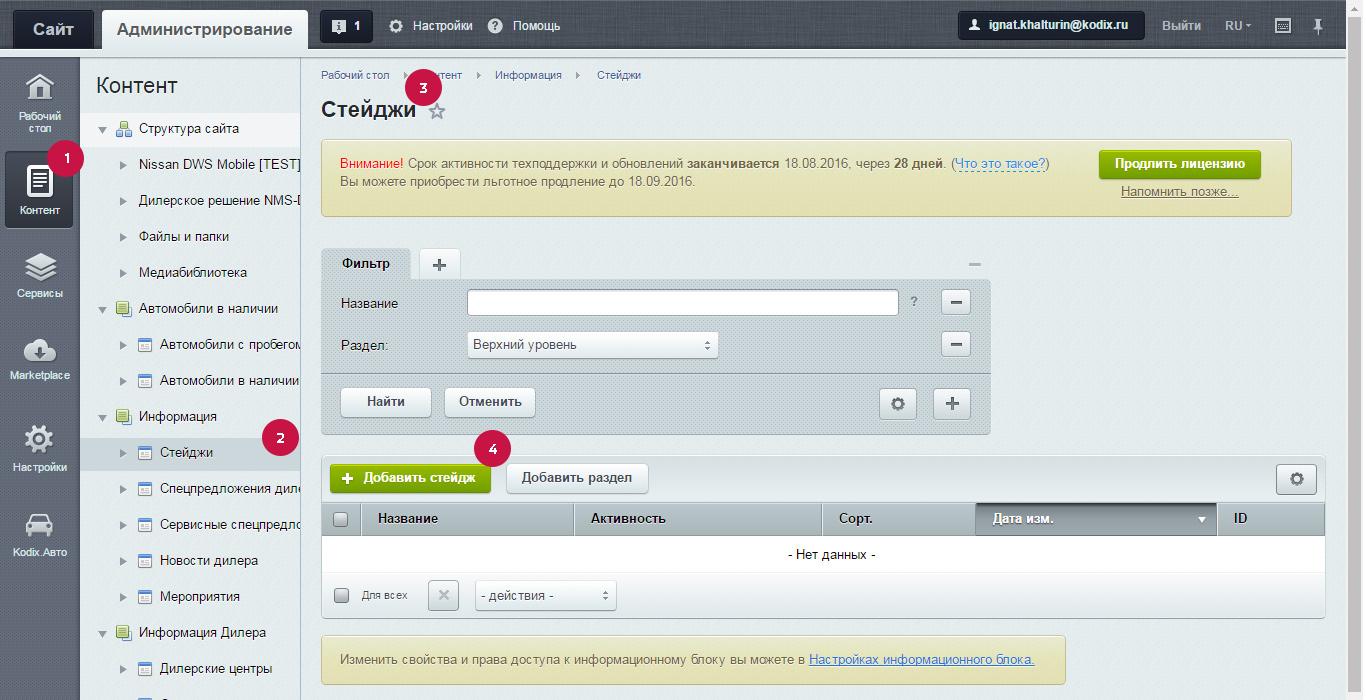
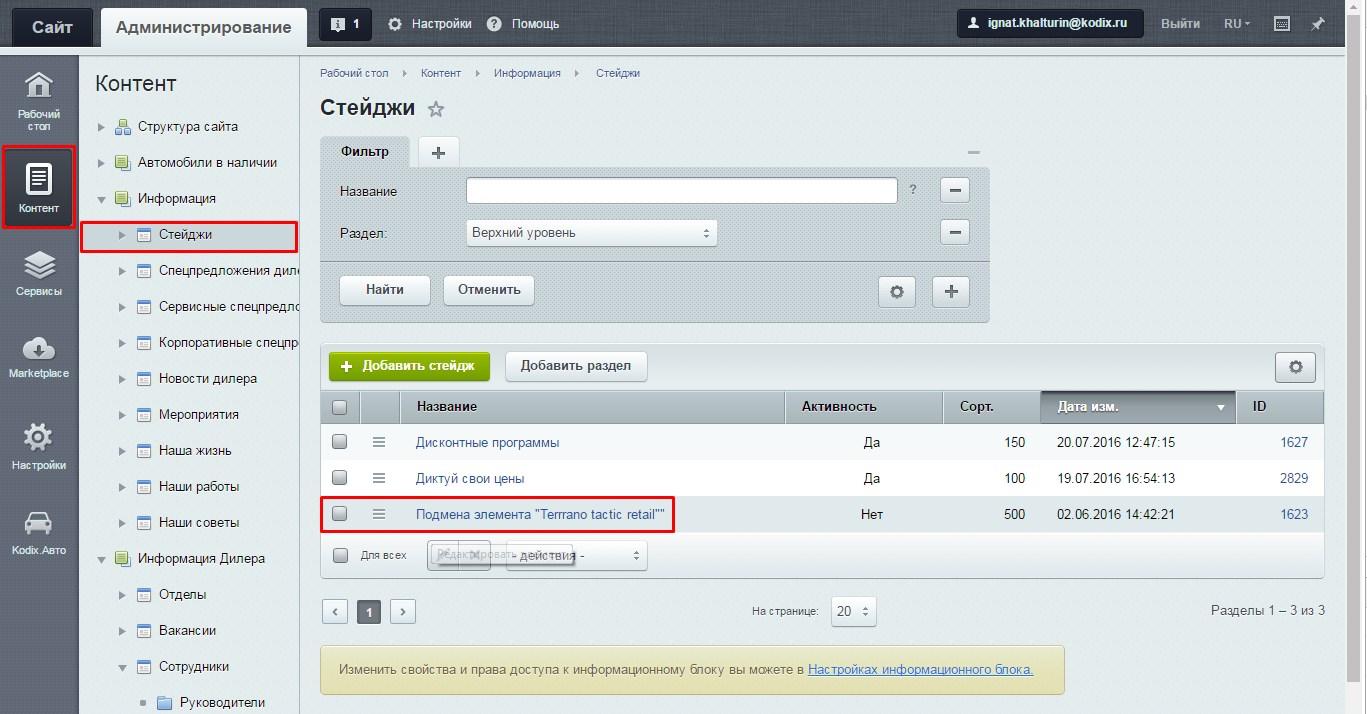
В панели «Администрирование» информация размещается в Типе инфоблоков «Информация» в инфоблоке «Стейджи». Для этого необходимо авторизоваться в панель администрирования, выбрать вкладку «Администрирование», перейти в пункт «Контент», зайти в тип инфоблока «Информация» и выбрать тип «Стейджи». В открывшейся странице выбрать необходимых элемент (спецпредложение) или создать новое нажав на кнопку «Добавить стейдж».

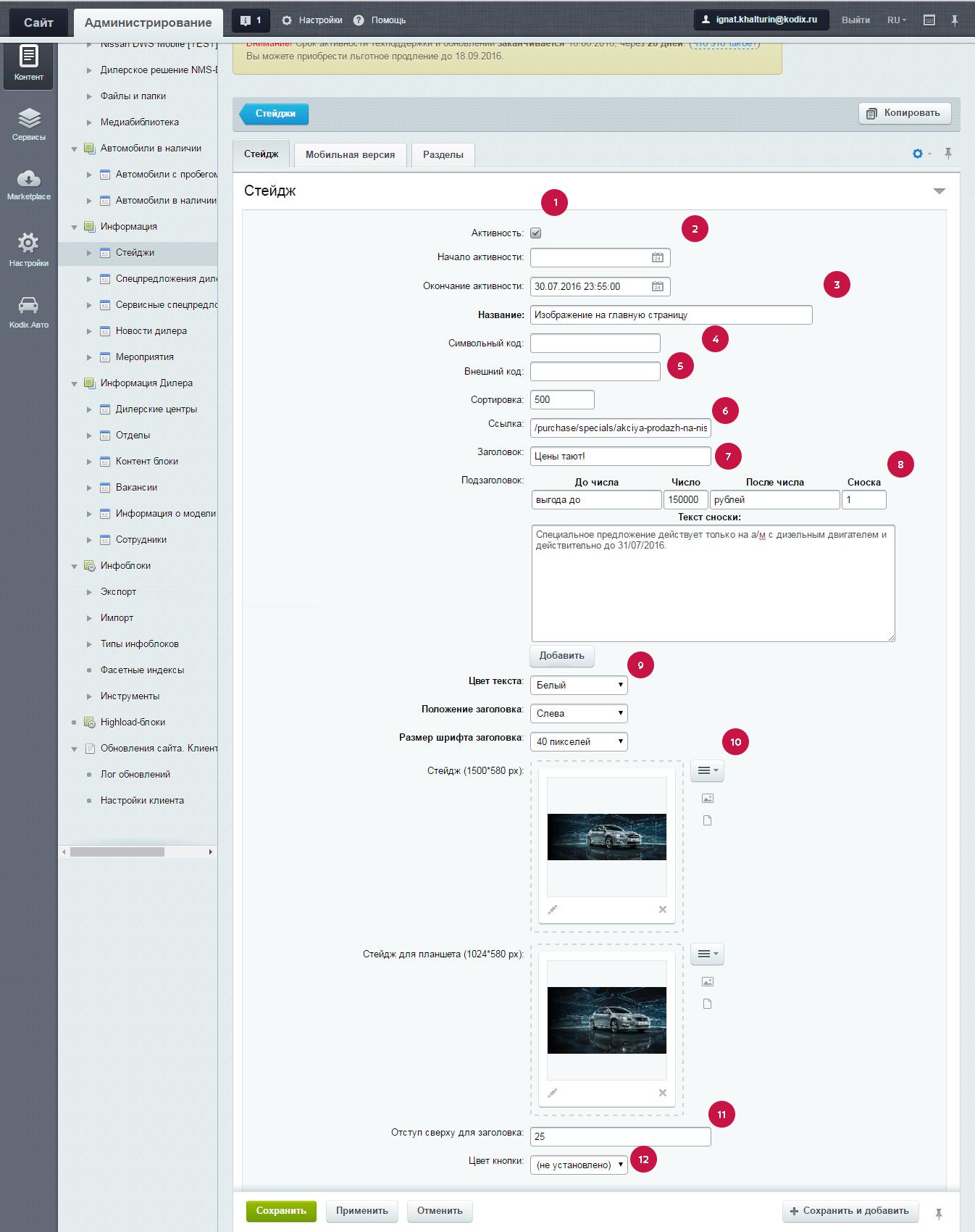
- Активность: Показывается или не показывается на сайте;
- Начало/окончание активности: от этих пунктов зависят даты показа. По истечению активности будет скрыт;
- Название: Не отображается на сайте, только для удобства работы с элементами;
- Символьный/внешний код: проставляется автоматически;
- Сортировка: по умолчанию=500, чем значение меньше — тем раньше в списке показывается стейдж;
- Ссылка: Адрес перехода при клике по баннеру или кнопке "узнать больше". Если адрес на сайте, достаточно указать в адресе только часть после домена (всё, что после .ru). Если ссылка на внешний сайт, необходимо вводить целиком (http://nms-dws.ru/);
- Заголовок: Главный текст (размер регулируется). Поля не являются обязательными.
- Подзаголовок: Поясняющий текст, состоит из нескольких элементов, отображающихся средним шрифтом.
- До числа: может оставаться пустым. На наличие/местоположение сноски не влияет;
- Число: Только числовые значения. При заполнении — отображается крупнее, чем текст до и после числа, сноска начинается с после значения;
- После числа: текст, который будет отображаться с прерывистым подчёркиванием — с кликом по нему открывается сноска. Поле может остаться пустым — в таком случае, подчеркивание будет только на номере сноски;
- Сноска: номер сноски. Обязательное для создания сноски поле, т.е. даже если она одна, это поле всё равно нужно заполнять;
- Текст сноски: текст, который будет отображаться при клику по сноске. Отображается в поп-ап блоке.
- Параметры заголовка:
Цвет текста: обязательное поле;
Положение заголовка: обязательное поле;
Размер шрифта заголовка: 3 значения - крупный, средний и аналогичный подзаголовку; - Стейдж: картинка, отображающаяся на баннере. Ключевые образы рекомендуется добавлять слева или справа, чтобы избежать наложения текста заголовка:
- 1500х580 px для компьютера,
- Уместить важный контент в: 1300х480 px (т.к. может обрезаться на разных расширениях)
- 1024х580 px для планшета,
- Уместить важный контент в: 824х320 px (т.к. может обрезаться на разных расширениях)
- 1500х580 px для компьютера,
- Отступ сверху для заголовка: Отступ в пикселях от верхнего края изображения (от значения по умолчания (20 px);
- Цвет кнопки: выбор цвета CTA кнопки на сайте. При «не установлено» не показывается.

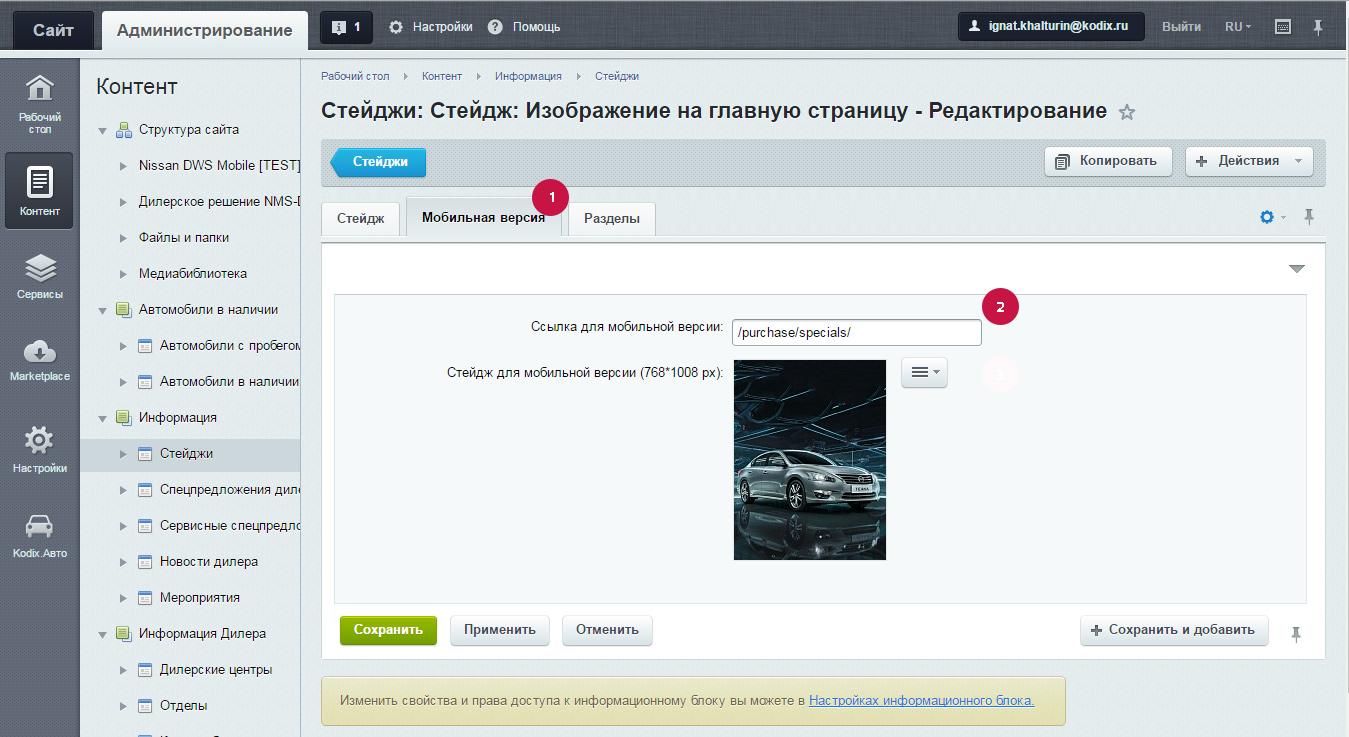
Стейдж для мобильной версии (в случае ее наличия):
- Вкладка "Мобильная версия":
- Ссылка для мобильной версии: Если ссылка не указана, использует адрес из основной версии.
- Картинка для мобильной версии: Размер изображения 768×1008 px. Рекомендуется располагать модель в чуть ниже середины изображения. Заголовок располагается в верхней части, в нижней части - элементы навигации.
Отключение/ замена стейджа (баннера) импортера на сайте:
Обращаем ваше внимание!
Центральный (федеральный) контент, расположенная на вашем сайте, не должен изменяться без предварительного согласования с коллегами из Nissan.
При неоднократной несогласованной подмене стейджа(-ей) центральной
коммуникации Nissan оставляет за собой право ограничить доступ
представителей ДЦ к административной части сайта.
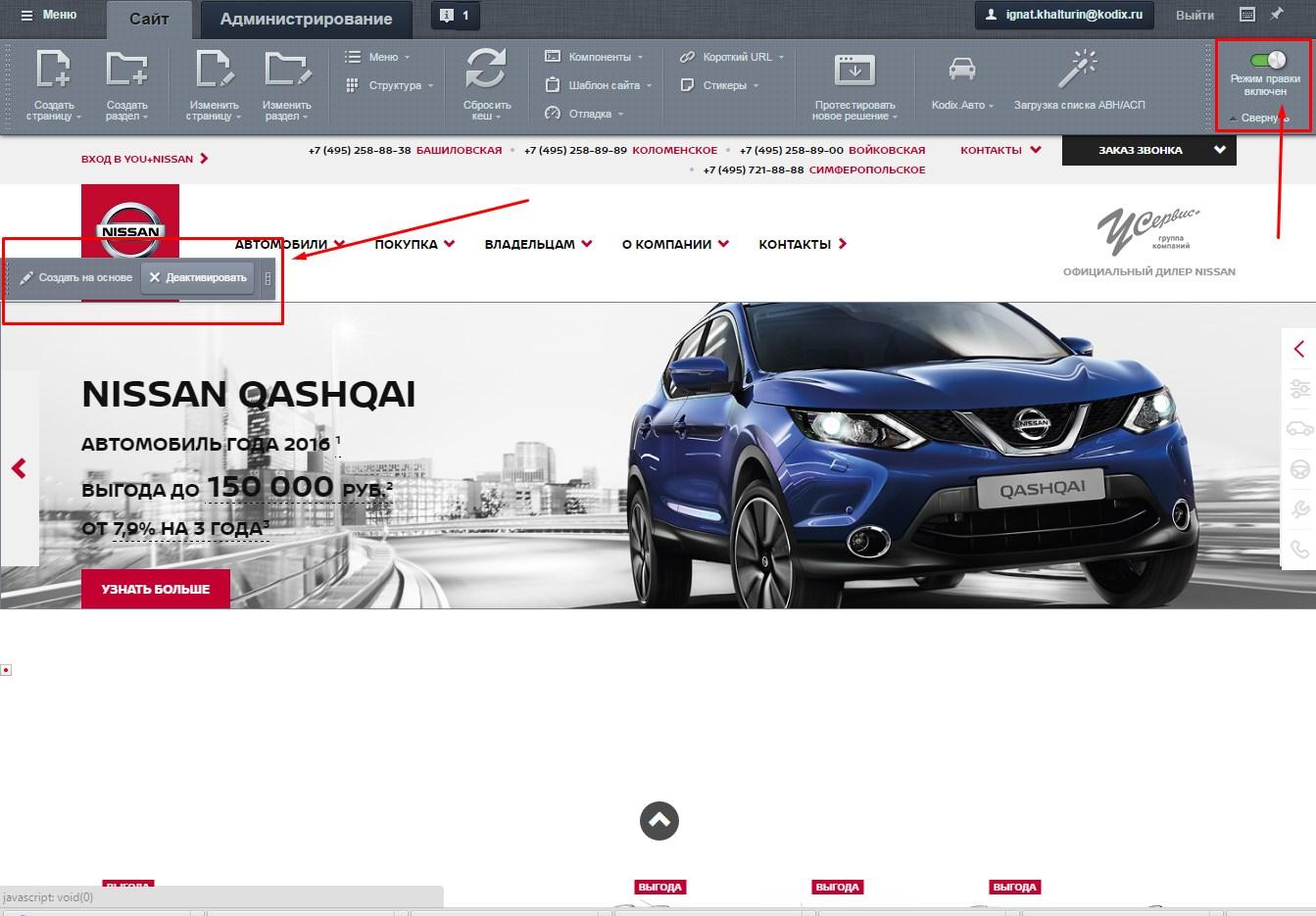
- Перейти на вкладку "Сайт" из интерфейса администрирования
- Включить "режим правки" в 1С-Битрикс

- Навести указатель мыши на стейдж, который вы хотели бы отключить
- Выбрать одну из опций: а) Создать на основе б) Деактивировать
- И в том и другом случае в информационном блоке "Стейджи" создается новый элемент с адресом, аналогичном центральному.
- В случае выбора "Создать на основе" будет открыто окно создания элемента, где вы сможете указать название и порядок сортировки. Редактирования подменного элемента происходит таким же образом и любого другого баннера.

- При выборе "Деактивировать" показывается диалог подтверждения и новый элемент создается неактивным.
Сервис поддержки клиентов работает на платформе UserEcho
